
Updating What Was In Place…
Joining GOLO had its challenges from a Branding/UI standpoint, as iconography had not been fully established, nor was a scalable design system in place. We worked with Sid Lee on the marketing/branding identity, in which they provided our team with brand colors, fonts, etc. With my knowledge of branding and UI Design Systems, I was able to run with what was provided to make early updates to the pattern library, creating more of a Card System with the ‘Atomic Design’ framework in mind.
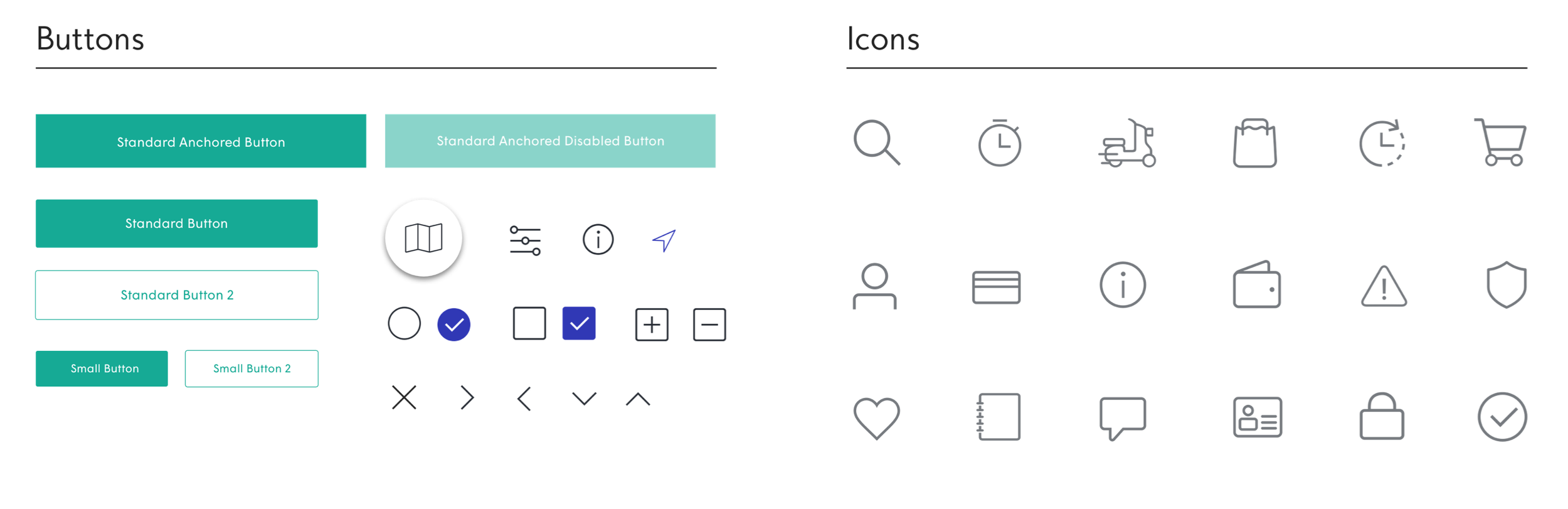
Atoms
I proceeded to update the library, first starting with the smallest fragments of design, being icons, buttons, and typography, making sure the weights were consistent, and felt like they belonged to the same ‘family’…
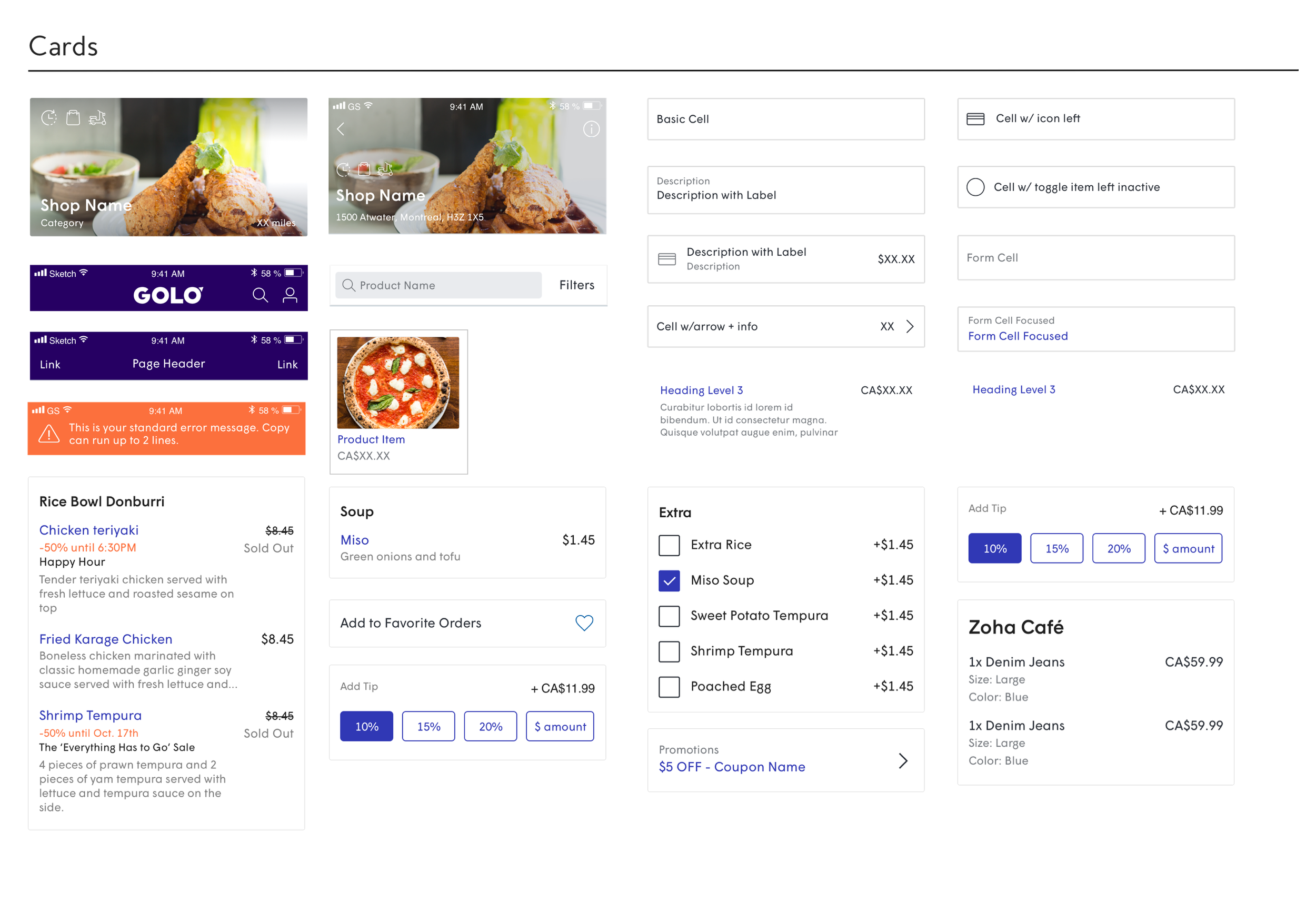
Molecules
From here, I started building up in which icons, buttons, typography, etc would interact with each other and create the ‘molecules’ of our UI library. These essentially would make up the ‘cards’ of our system.
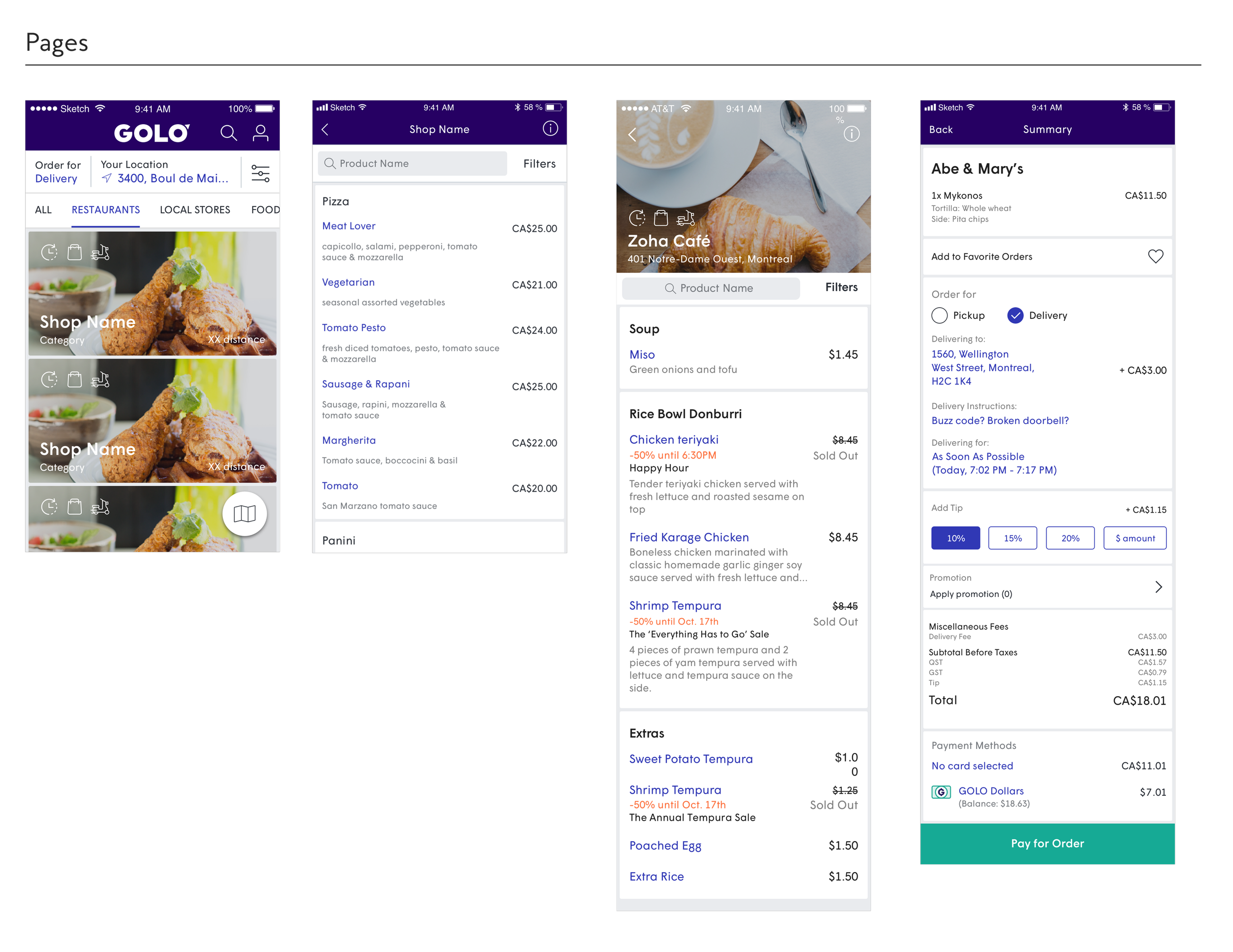
Organisms (Putting It Together!)
Since the different card designs are now modular, I’m able to create full pages as a result. More importantly, this can be scaled up as the product needs grow as well.