
Adding Engagement to
the Growing User Base
Credits: Philippe Poirier(Art Direction), Jean-Michel Amour(Game Design), Camille Benyamina, Dan Kemp, Anh Thu Le, Michael Klukowski (Art), Jean-Samuel Roux(Animation), Katherine D’Astous(Copy), Ragan de la Rosa(UX Design)
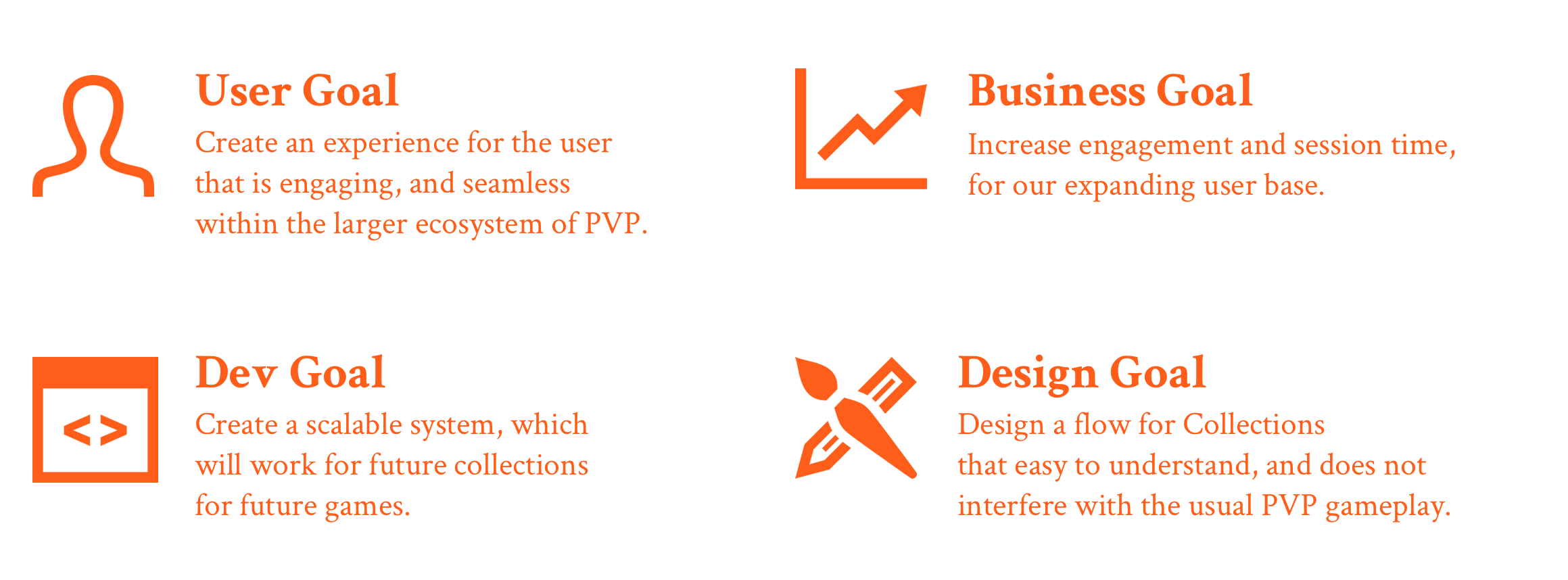
The addition of Collections, was a must-have for the product as the research shows its a common engagement driver. After getting our First Time User Onboarding at a comfortable place, we then followed up with more content and storytelling through Collections, to keep our current users engaged, and show our new users how expansive we are.
Benchmarks
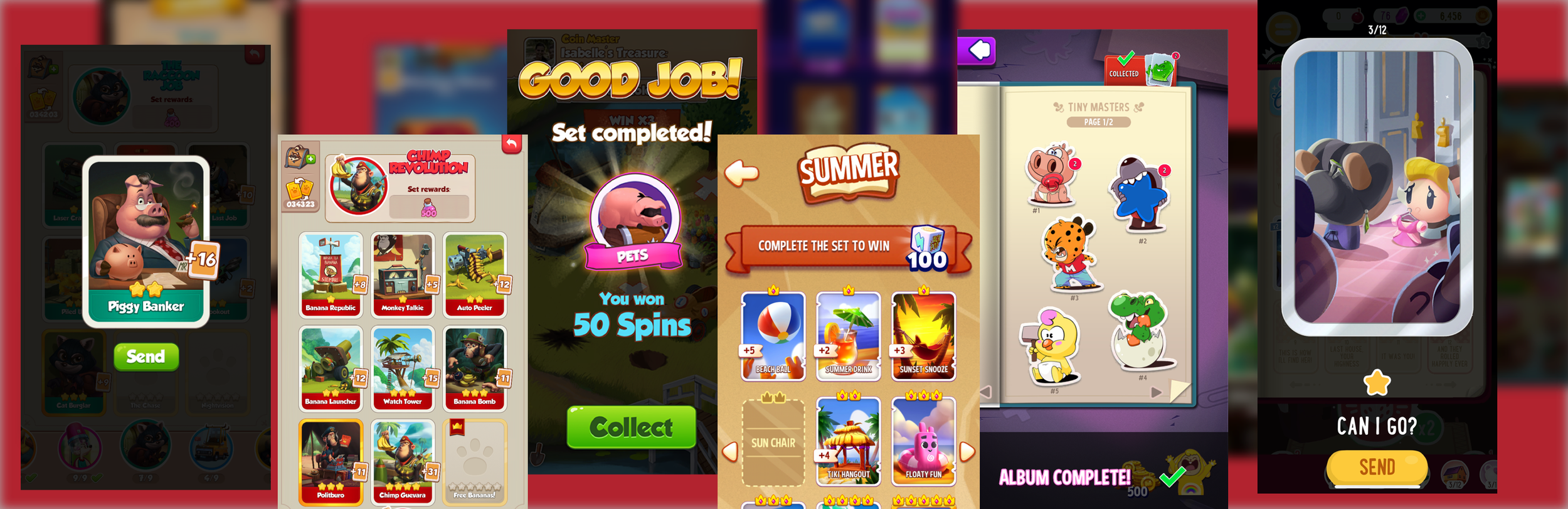
Since we already have seen collections appear in other Free To Play Competitors, we looked at their UX/UI patterns for inspiration, also knowing that our users are exposed to these flows as well.
Management also made the decision to use more of a ‘card-based’ collection system since it would also afford us the opportunity to inject more story-telling via flavor text on the card views.
Benchmarks of UX/UI Patterns of our competitors.
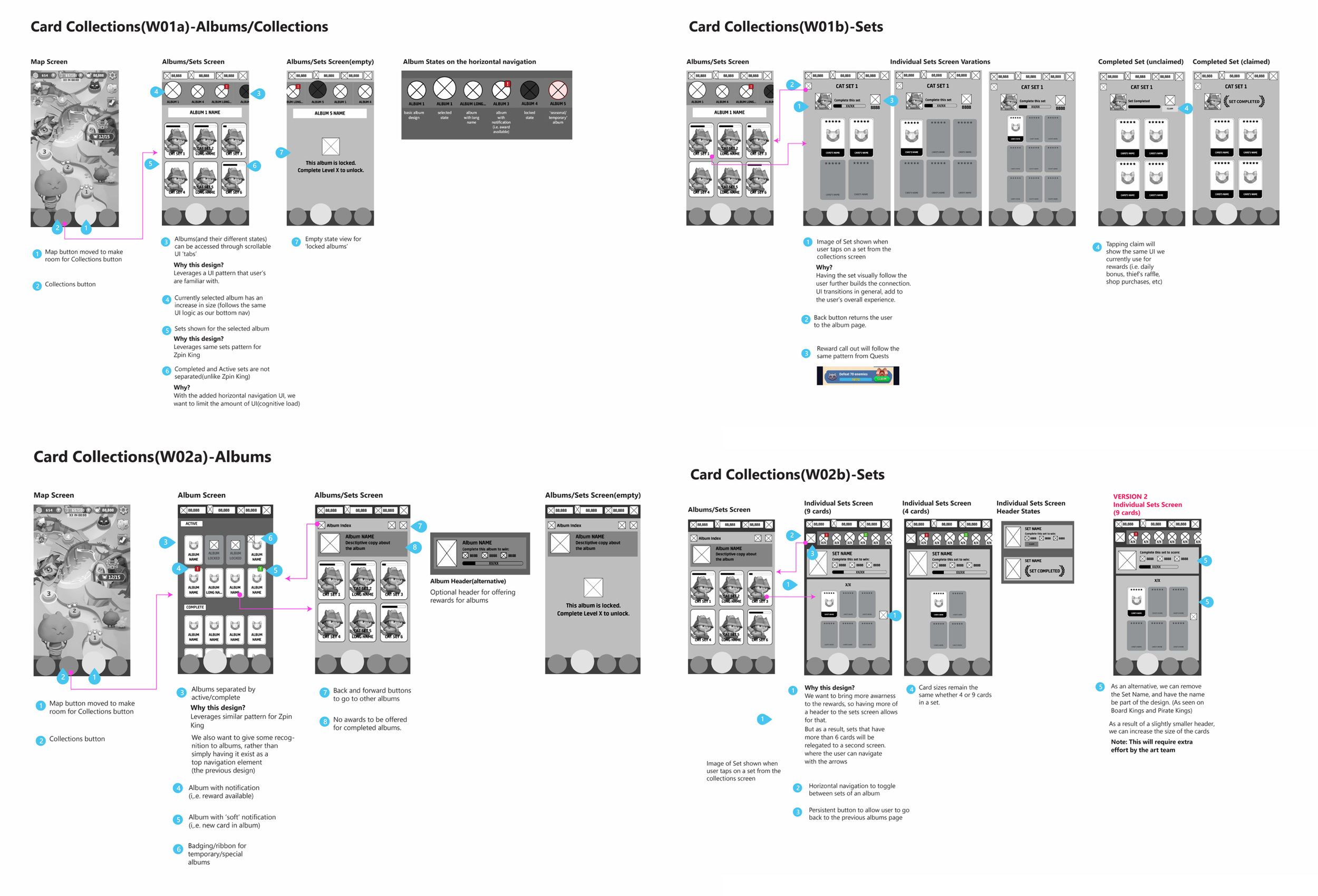
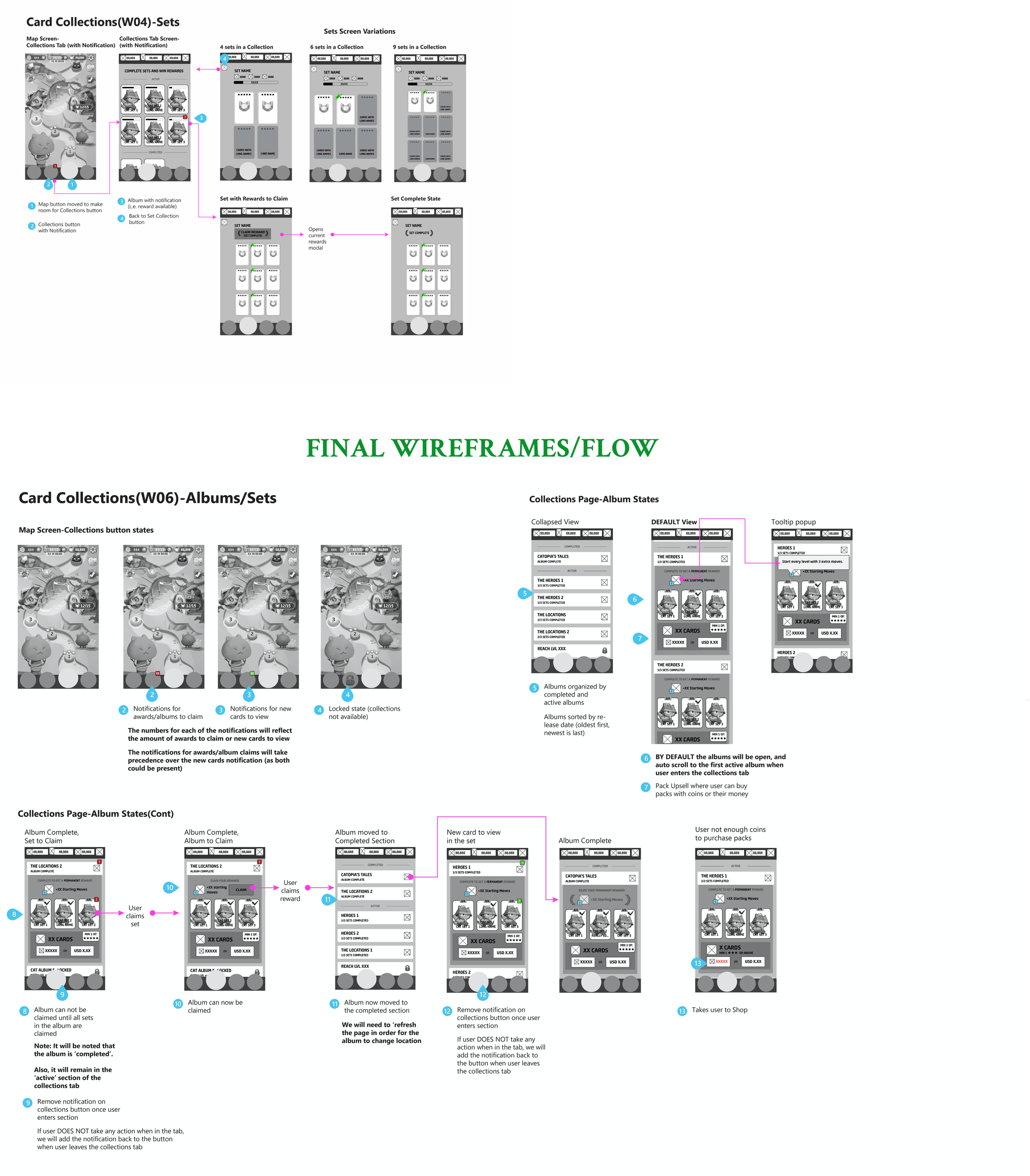
Wireframes
After benchmarking apps, I worked alongside the Game Designer, with a few possible solutions, all with their different pros and cons. Another important reminder is that the collections feature also needed to be scalable, as another game was also being developed at the time. Using the same framework was an absolute must-have in the final designs.
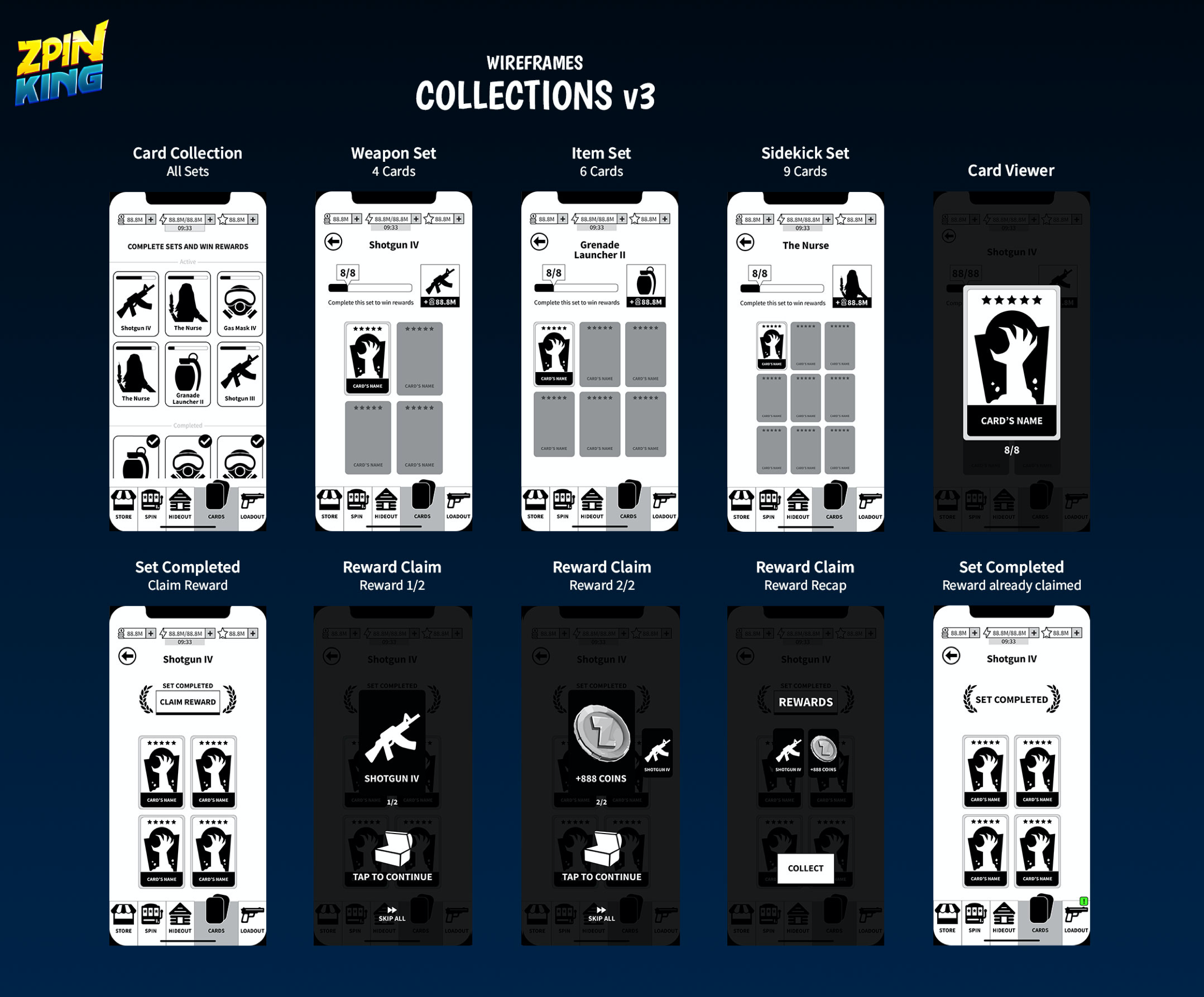
Our other game that was in development, which was also creating a Collections feature in parallel with Cat Force.
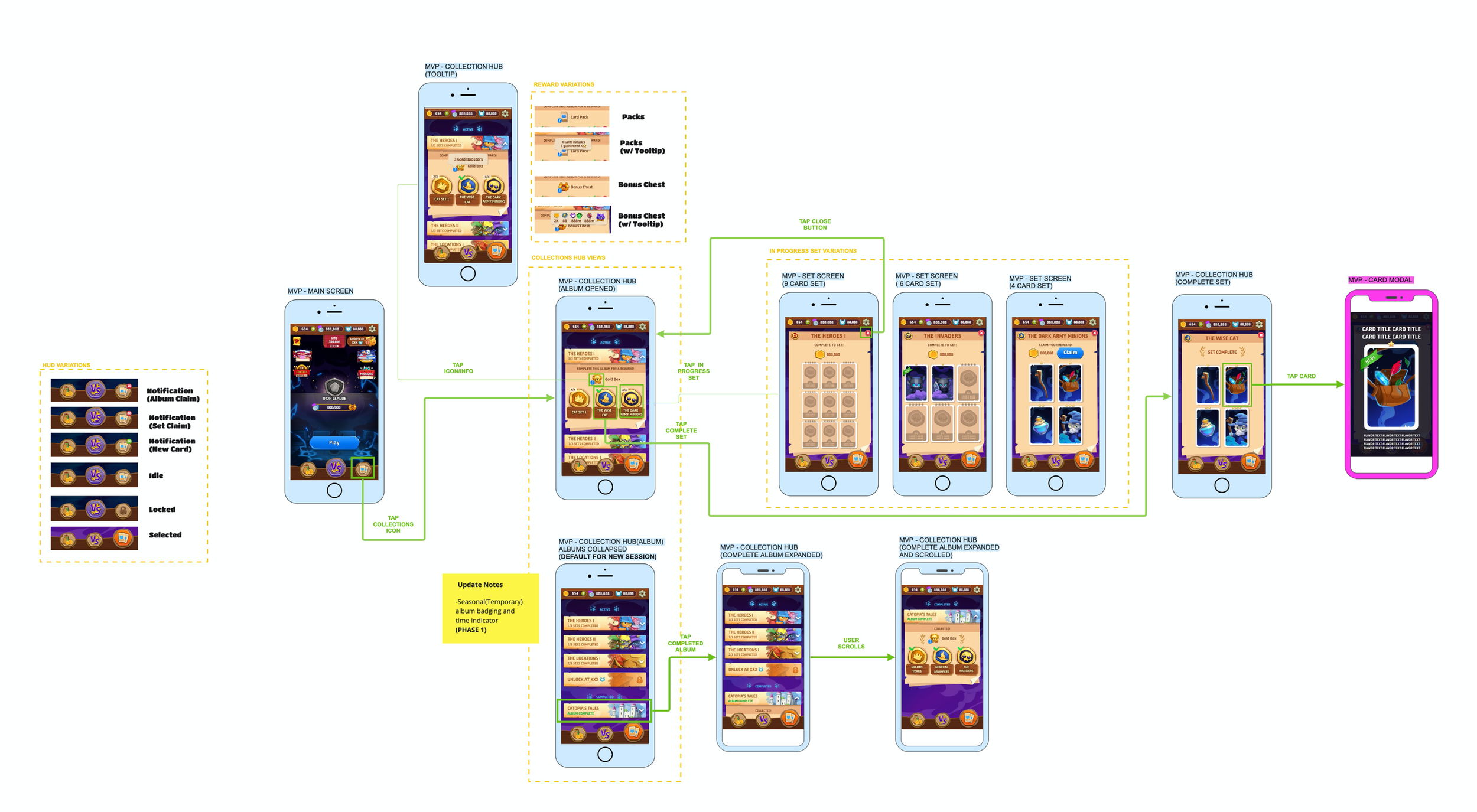
Final Wireframes
After benchmarking apps, I worked alongside the Game Designer, with a few possible solutions, all with their different pros and cons. Another importatn point as a reminder is that the collections feature also needed to be scalable, as another game was also being developed at the time. Using the same framework was an absolute must-have in the final designs.
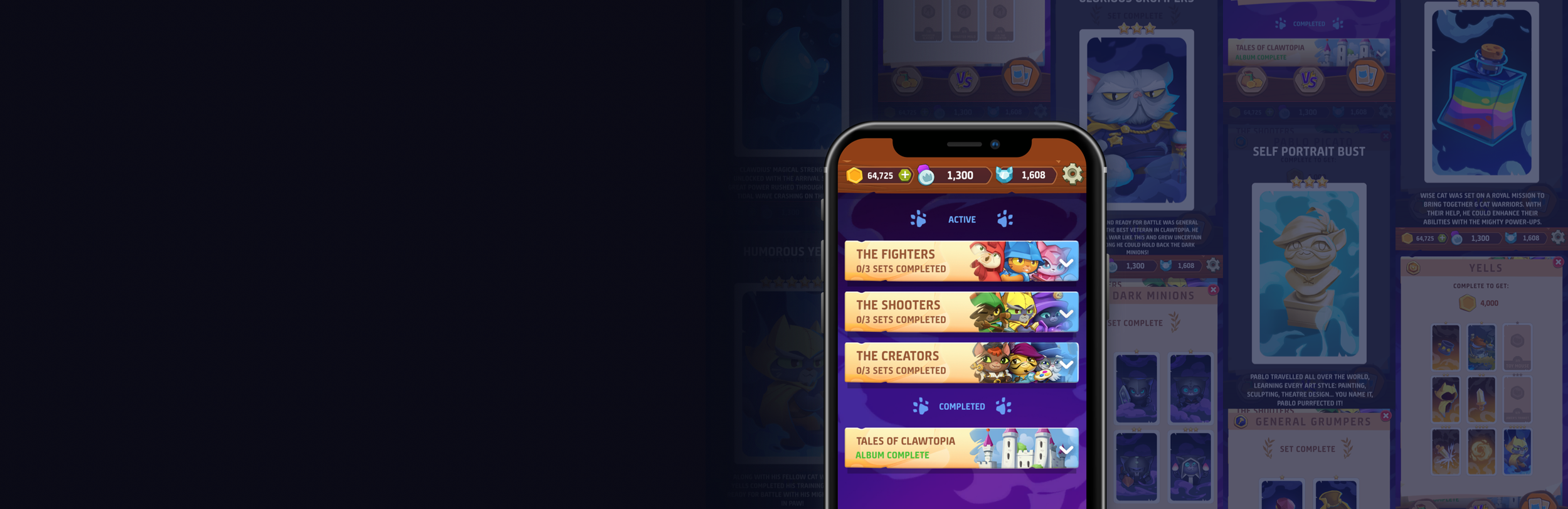
Final Flow/UI Designs
As a continuation of branding the game, a ‘Naninovel’ was added, in which characters were added along the way to give more personality and supply more context, and connection to the game. While there were initial concerns for user drop-off by adding more screens in the FTUE funnel, the data showed D2 was not severely affected.
Credits: Philippe Poirier(Art Direction), Jean-Michel Amour(Game Design), Camille Benyamina, Dan Kemp, Anh Thu Le, Michael Klukowski (Art), Jean-Samuel Roux(Animation), Katherine D’Astous(Copy), Ragan de la Rosa(UX Design)